A heading tag is one of the most important tags we focus on in HTML or web development because, without a heading, we or the user will have a hard time navigating the topic or relevance of the page.
From H1 to H6, there are six heading tags. The following is a description of how to use them on a website or during development.
You should learn how to use them from different perspectives so that you won’t get confused.
Heading Tag <h1> to <h6>
- HTML documents contain headings that describe what the content follows.
- In a webpage, there are 6 levels of headings: *h1>, *h2>, *h3>, *h4>, *h5>, <h6>
- The content or text within the <h1> </h1> or <h2> </h2> tag appears in a bold and larger font.
- *h1>*/h1> is the highest level of tag.
- *h6>*/h6> is the lowest level of tag.
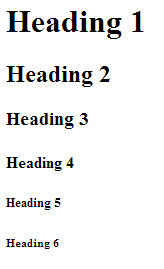
HTML Code
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
HTML Output

The heading makes the title bold by automatically increasing or decreasing the font size. For example… Using the *h1> tag will make the tax a bit larger than normal text.
You need to decide where you want to use the heading tag.
The h1, h2, and h3 tags are mostly used in websites and blogs. Headings are also an essential part of blogs, websites, and anything else.
Heading tags can affect your site’s search engine optimization, so you must be careful when using them.
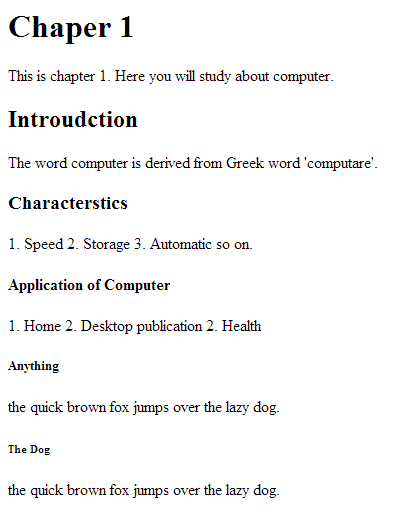
HTML Code
<html>
<head> </head>
<body>
<h1>Chaper 1</h1>
<p> This is chapter 1.</p>
<h2>Introudction</h2>
<p>computer is derived from Greek word 'computare'.</p>
<h3>Characterstics</h3>
<p>1. Speed 2. Storage 3. Automatic so on.</p>
<h4>Application of Computer</h4>
<p>1. Home 2. Desktop publication 2. Health </p>
<h5>Anything</h5>
<p> the quick brown fox jumps over the lazy dog.</p>
<h6>The Dog</h6>
<p> the quick brown fox jumps over the lazy dog.</p>
</body>
</html>
HTML Output