As we are already familiar with the concepts of HTML, we are going to use one of the finest and most popular keytool in web design. To learn CSS first, you must know the basics of HTML.
That’s why CSS is also known as the sister technology of HTML that is used style your web pages. Let us begin with the CSS basics.
CSS Introduction
- CSS stands for Cascading Style Sheets
- Extension to basic HTML
- Normally stored in CSS files eg. [MyStyle.CSS]
- Styles to web pages might be adding styles like fonts, colours, spacing to the web documents.
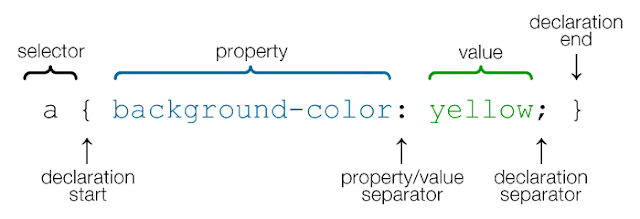
CSS Syntax
- In CSS, there are two blocks: a selector block and a declaration block.
- First selector block points to the HTML document you want to style.
- Similarly, the declaration block contains declarations.
- Different declarations have a different property name and a value.

Note: The declaration part must end with a semicolon and curly braces after each declaration.
h1 { color:#fff; border:#f00; }
Example of CSS:
body {
background-color: #333;
}
h1{
color:#f00;
text-align:justify;
}
p {
font-family:”Arial”;
font-size:18px;
}
Where to Insert CSS Code.
- CSS code is added inside the <head></head> section. Because it is the decoration part. It will display the change in HTML document. It doesn’t display any content so it goes at the <head></head> section.
- CSS needs <style></style> tag to execute the CSS code. So we always write CSS code inside <style></style> tag.
CSS Example:
<html>
<head>
<style type='text/css'>
body {background-color: #333;}
h1{color:#f00;text-align:justify;}
p {font-family:"Arial";font-size:18px;}
</style>
</head>
<body>
</body>
</html>
